Reveです。
以前、プログラミングでGIFを作れるという記事を書きましたが、今日こそGIFアニメの作り方を書きます。
うそじゃないです。
【How to make GIF Animation】
作り方をまとめて見ました。
(まだ導入してない方は、Processingをインストール(https://processing.org/download/?processing))
1. ライブラリ(GifAnimation)のインストール
2. 必要なコードを記述
3. プログラムを実行 → GIFアニメが自動的に生成
いやー、簡単でしたね。以上!
だけで終わらせると怒られるので、さすがに解説も入れます。
まず、今回はProcessingというプログラミング言語を使うため、その開発環境をインストールします(今回も、PC環境はWindows 8.1 64ビット版で想定)。
インストールといっても、ファイルをここ(https://processing.org/download/?processing)からダウンロードして好きな場所に展開するだけなのでとても簡単!Windows環境以外の方も、対応するOS用のファイルをダウンロードすれば利用できます。
ダウンロードするバージョンは、安定版の2.2.1を使用します。
リンク先の真ん中あたりに2.2.1と記されたファイルのリンクがあるので、そこからダウンロードします。
フォルダを展開したら、中のexeファイルを実行して見ましょう。開発ツールが起動すればOKです。
インストールが終わった後は、いよいよGIFアニメ作成の準備に入ります。
【1. ライブラリ(GifAnimation)のインストール】
まずは、ライブラリを開発環境に入れます。
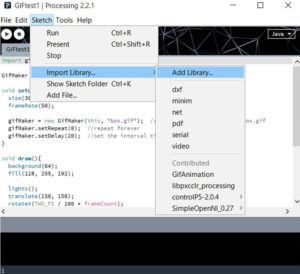
Processingを起動して、「Tools」 タブの 「Import Library…」>>「Add Library…」を選択します。

ライブラリ導入マネージャーに入ったら、「gifanimation」を検索して、該当するライブラリをインストールします。

これで、自動的にGIF生成用のライブラリが導入されます。インストールが完了したら、Processingを再起動(いったん閉じて、再び実行)しましょう。
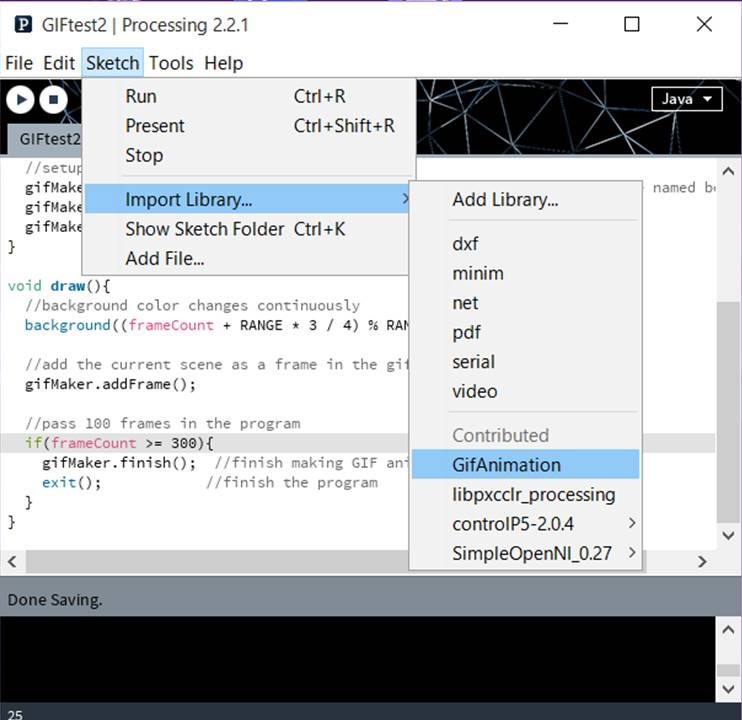
正常にインストールされていれば、下の項目を選んでいくとライブラリが表示されます。

【2. 必要なコードを記述】
次に必要なコードを記述します。
コードの大まかな設計は、下のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
; title="ColorChange.pde"]//1. Import library and create GifMaker instancce import gifAnimation.*; GifMaker gifMaker; void setup(){ //(Initialization...) //2. setup for making GIF animation gifMaker = new GifMaker(this, "colorchange.gif"); //make a new GIF file named box.gif gifMaker.setRepeat(0); //repeat forever gifMaker.setDelay(20); //set the interval time as 20ms } void draw(){ //(MainLoop...) //3. Make a GIF animation //add the current scene as a frame in the gif gifMaker.addFrame(); //pass 100 frames in the program if(frameCount >= 300){ gifMaker.finish(); //finish making GIF animation exit(); //finish the program } } |
GIFの生成だけを見てみると、基本的には
1. ライブラリのインポートと、GIF生成用のインスタンス(GIF生成の管理者みたいなもの)を用意
2. 初期設定 (ファイル名、画質、透過色など)
3. メインループでGIFアニメを生成
という流れになります。
あとは、必要な場所にアニメーション映像を作るためのコードを書けばよいのですが
今回は、背景色が時間で変化していくというアニメを作ります。
プログラム全体はこのようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
; title="ColorChange.pde"]import gifAnimation.*; GifMaker gifMaker; //GifMaker instancce static final int RANGE = 100; void setup(){ size(300, 300); colorMode(HSB, RANGE); //HSV //setup for making GIF animation gifMaker = new GifMaker(this, "colorchange.gif"); //make a new GIF file named box.gif gifMaker.setRepeat(0); //repeat forever gifMaker.setDelay(20); //set the interval time as 20ms } void draw(){ //background color changes continuously background((frameCount + RANGE * 3 / 4) % RANGE, RANGE, RANGE); //add the current scene as a frame in the gif gifMaker.addFrame(); //pass 100 frames in the program if(frameCount >= 300){ gifMaker.finish(); //finish making GIF animation exit(); //finish the program } } |
【3. プログラムを実行】
プログラムを打ち込んだら、それを好きな場所に保存しておきましょう。
後は、プログラムを実行するだけで、GIFアニメがプログラムが保存されている場所に生成されます。
フォルダを見ると、このようなGIFアニメが置いてあるはずです。

これでGIFアニメの作り方は終わりです。お疲れ様でした。
【まとめ】
いかがだったでしょうか。
GIFアニメの生成は思ったより難しくなかったのではないかと思います。
手順をおさらいすると
1. ライブラリ(GifAnimation)のインストール
2. 必要なコードを記述
3. プログラムを実行 → GIFアニメが自動的に生成
となります。
後はアニメーションの元となるコードしだいですが、画像編集よりプログラミングのほうが得意だよ、とかPhotoshopなにそれおいしいの、という方はこちらの手法でGIFアニメを作ってみるのはいかがでしょう。
ではこの辺で(・ω・)ノシ
(今回は一切使ってないけど)




コメント