どうも、夏休みはアート散歩で東京を歩き回っていたReveです。
最近はアート系の投稿が増えてきましたが、今回はWordPressでソースコードを表示する方法を紹介します。
どんな方法があるの?
例えば、文章に直接記入、コードを書いたIDEなどの画像を添付、別URLからダウンロードなど、考えるといろいろ方法があります。
ですが、WordPressの記事で直接コードを(見やすい形で)記載するとなれば、主にこの2通りの方法になるかと思います。
- コードブロック
- プラグイン (Uravanov Syntax Highlighter など)
コードブロック
今のWordPressには「コードブロック」というソースコードを表記するためのブロック要素があります。
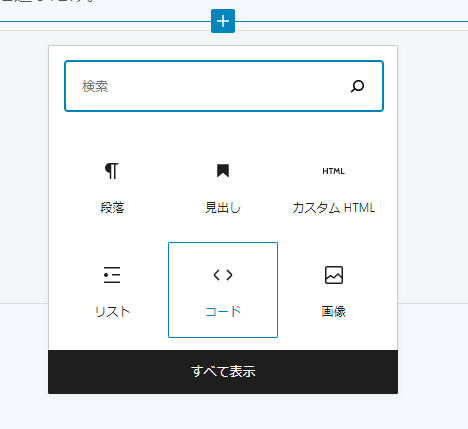
使うのも簡単で、新規ブロックを追加するときに「コード」という要素を選ぶだけ。出てきたブロックは普通のエディタのように文章が入力できるので、ソースをコピペしましょう。

コードブロックを使うとこんな感じで表示されます。(ちなみにプログラムは、Arduino IDEで新規作成する際に出てくる初期コード)
|
1 2 3 4 5 6 7 8 9 |
void setup() { // put your setup code here, to run once: } void loop() { // put your main code here, to run repeatedly: } |
プラグインの導入なしで使える代わりに、機能や見た目は最低限といった印象です。
(他のプラグインとの衝突などで)どうしても余計なプラグインの導入を避けたい方以外は、後述のプラグインを導入するといいでしょう。
プラグイン(Urvanov Syntax Highlighter など)
WordPressには様々なプラグインがありますが、ソースコードをきれいに表示するためのプラグインも充実しています。
行番号や予約語などの色分け、複製ボタンなど、より便利な機能や見た目で表示してくれるのでお勧めです。今回は、「Urvanov Syntax Hightlighter」を選びました。
導入も以下の手順で簡単にできます。
- WordPressの管理画面にログイン
- メニューから プラグイン >> 新規追加 を選択
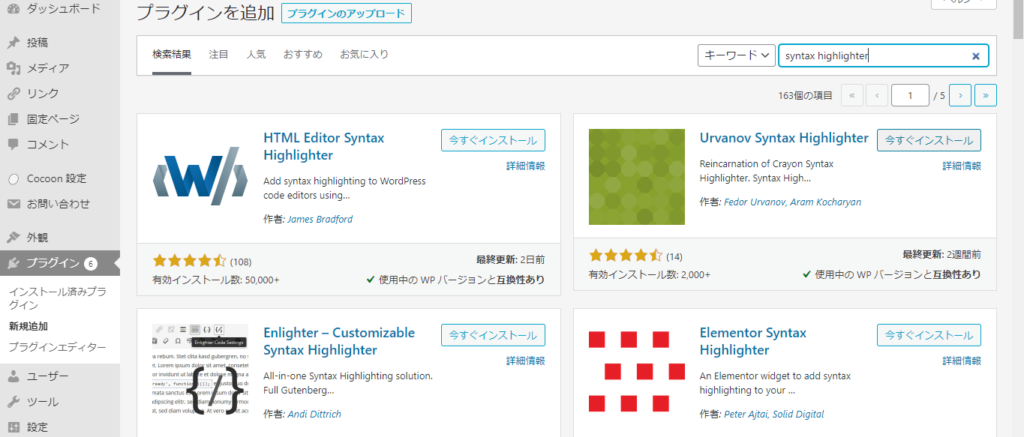
- キーワードに「syntax highlighter」などと入力して、「Urvanov Syntax Highligher」をインストール

では、ソースコードの見た目はどうなるか、さっそく見てみましょう。
|
1 2 3 4 5 6 7 8 9 |
void setup() { // put your setup code here, to run once: } void loop() { // put your main code here, to run repeatedly: } |
だいぶ違う…、はずが、ここでは一緒ですね(汗
Urvanov Syntax Highligherをインストールすると、デフォルトのコードブロックも一緒に変換してくれるようです。
ほかにもいろいろ設定できるようなので、自分好みに調整するとよいでしょう(今回は割愛)。
まとめ
デフォルトで済ませるならコードブロック、より細かく設定したいならUrvanov Syntax Highlighterプラグインを使いましょう。
Uravanov Syntax Highlighterは管理画面の「プラグイン」>>「新規追加」から簡単にインストールできます。
参考


こちらは、Crayon Syntax Highlighterという同じ作者が前に開発したプラグインです。
更新は停止していますが、Urvanov Syntax Hightlighterがいわばその後継なので、参考になる部分もあるかも。