普段、どんなブラウザを使ってますか?
FirefoxやSafariなどいろいろとある中で、私はChromeを使っているのですが、ふとChromeの拡張機能ってどうやって開発するんだろうと思い、調べてみました。
結果、単に拡張機能を作ってみるだけであれば、意外と簡単にできるんだなぁと知って、ついでに備忘録も兼ねて記事にまとめました。
準備
開発に必要なものは、以下の通りです。
- Google Chrome (ブラウザ)
Googleアカウント - テキストエディタ
新規インストールが必須なのはChromeのみです。
エディタは文書が作成できるものであれば何でも構いません。VS CodeやAtomなどの高機能エディタを入れてもよいですし、逆に標準のエディタ(Windowsだとメモ帳など)でもOKです。
開発
最低限必要なファイルは下の2種類のみです。
案外、拡張するだけであれば手軽に開発できちゃいます。
- JavaScriptファイル (実際に動作させるやつ)
- manifestファイル (設定ファイル)
ファイルは任意のフォルダ(ディレクトリ)を作成して、その中にまとめて保存しておきます。
今回は、以下のサンプルを参考に、GitHubの見た目を少し変えてみました。
https://qiita.com/RyBB/items/32b2a7b879f21b3edefc#%E8%A6%8B%E3%81%9F%E7%9B%AE%E3%82%92%E5%A4%89%E6%9B%B4%E3%81%99%E3%82%8B
サンプルからの変更点は以下の通りです。
- content.js
- 2行目:抽出するDOM要素のクラス名を’Header’に変更
- 3行目:色の値を’#888888’に変更
- manifest.json
- 7行目:対象のURLを”https://github.com/*”に変更
テスト
ファイルを作成したら、試しにChromeで動作させてみましょう。
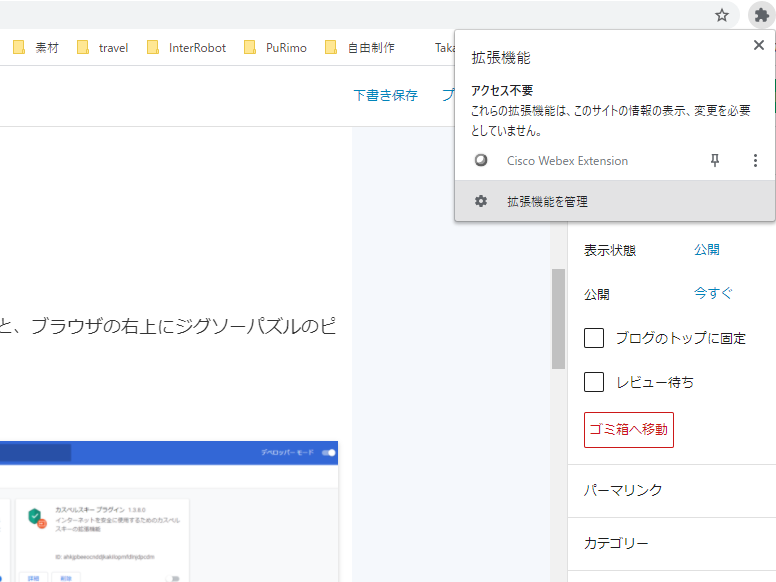
Chromeブラウザを開いてGoogleアカウントにログインすると、ブラウザの右上にジグソーパズルのピースのようなアイコンが出てくるため、それをクリックします。
クリックすると、「拡張機能を管理」というメニューがあるため、そこを選択します。
(ブラウザのオプションメニューからでも選択できます)

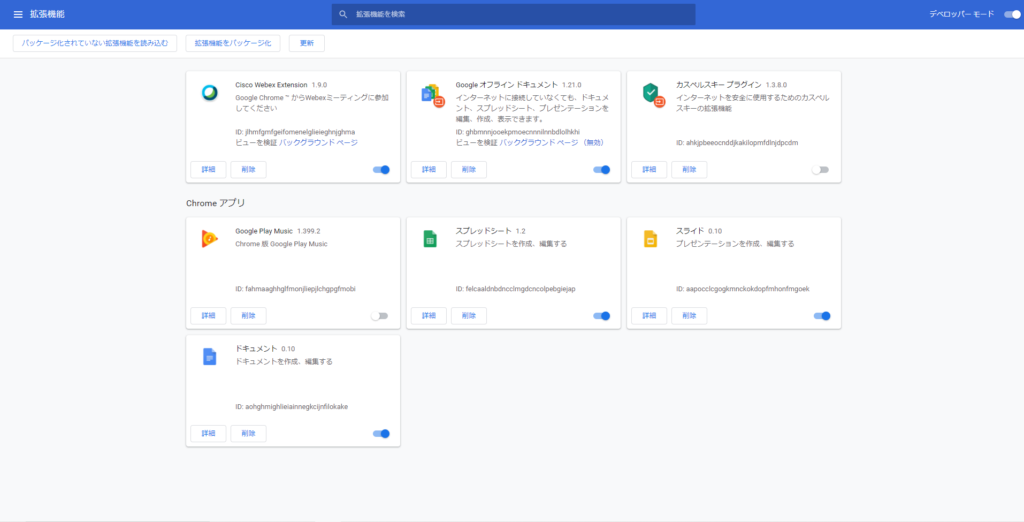
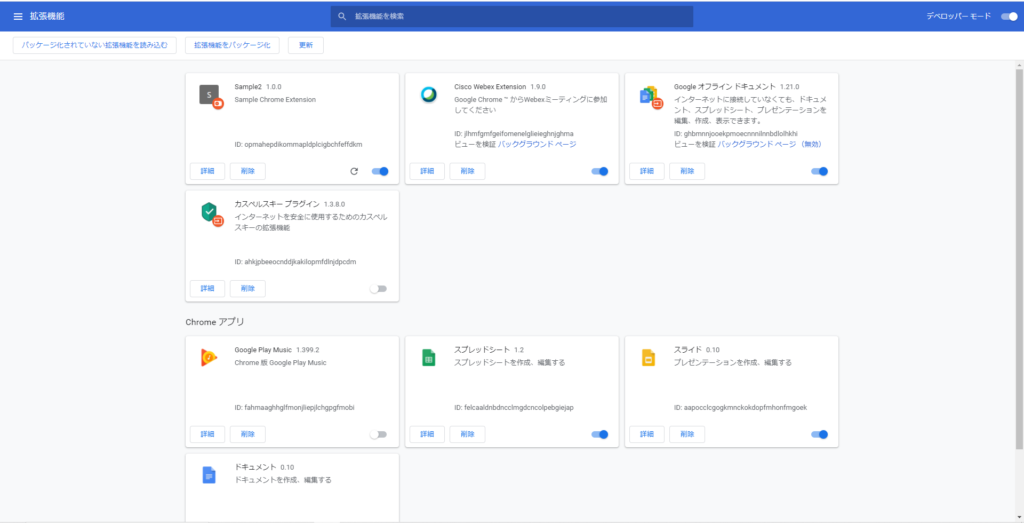
以下のように拡張機能の一覧が出ますが、右上の「デベロッパーモード」というトグルメニューを選択します。

自作の拡張機能を読み込めるようになります。

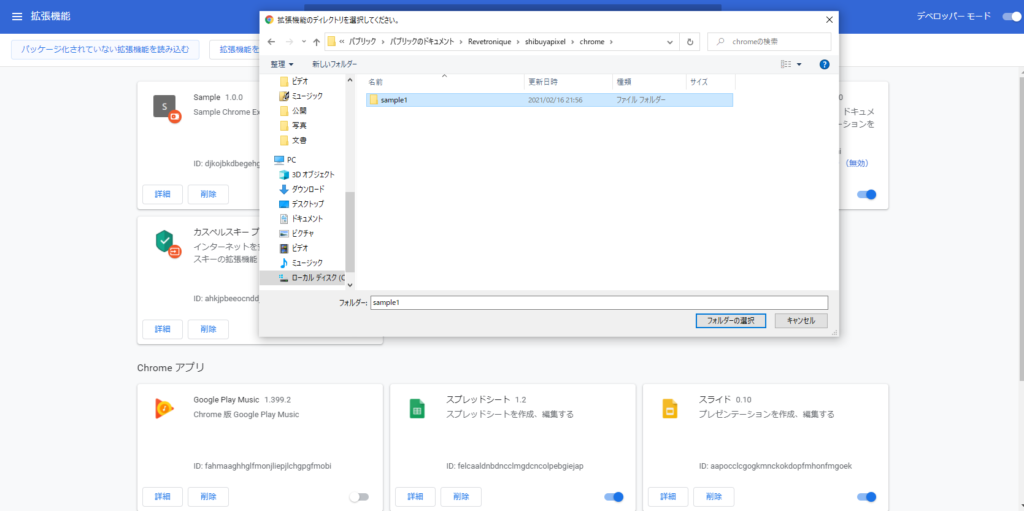
「パッケージ化されていない拡張機能を読み込む」を選択し、開発した拡張機能を保存しているフォルダを選択します。

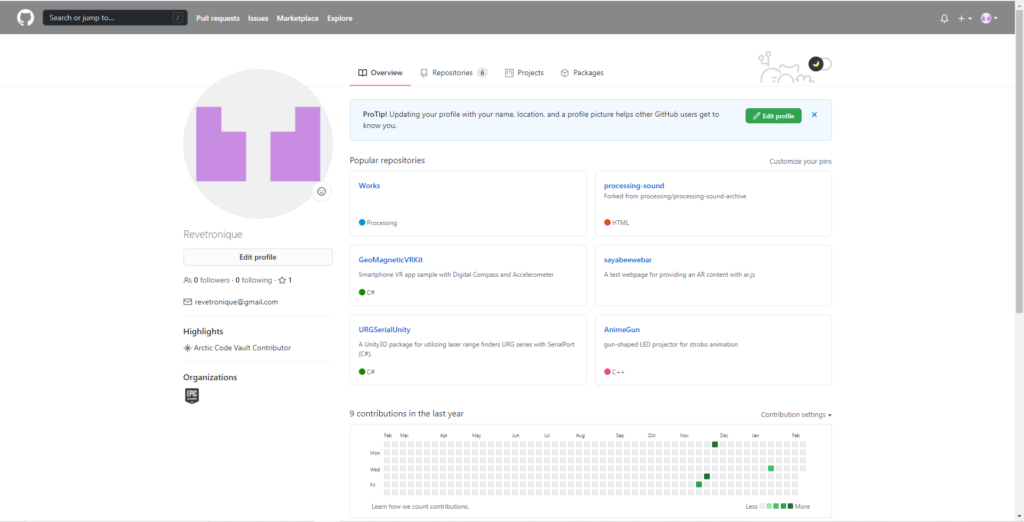
自動的に拡張機能が有効になるので、GitHubにアクセスしてみましょう。
すると、GitHubのヘッダーの色が灰色に変化します(デフォルトでは黒色)。

いかがでしょうか。拡張機能を作るだけであれば、意外と手間はかからなかったかと思います。
ぜひChrome拡張機能開発の第一歩を踏み出してみてください。
参考
Chrome拡張の作り方 (超概要)
https://qiita.com/RyBB/items/32b2a7b879f21b3edefc
発狂したときにすべてを爆発できるChrome拡張機能を作った話
https://qiita.com/Yui_active/items/3ff1d884fbe2cd991bfb
kintoneのスレッド投稿がスマートになるChrome拡張をVue.jsで作る
https://qiita.com/RyBB/items/3f343252b0397e93050e
Chrome 拡張機能のマニフェストファイルの書き方
https://qiita.com/mdstoy/items/9866544e37987337dc79
【結構簡単】ブラウザアクションボタン発火の自作Chrome拡張機能の作り方&サンプル
http://degitekunote.com/blog/2016/11/02/chrome-extension/