おはようございます、Reveです。
つい先日、とあるWebコンテンツを作りたくて夜通しで開発をしていたのですが、簡単にネット上で公開できないか調べていたところ、GitHubを使えば可能だと知り、さっそく試してました。
今日は、そんなGitHubを使ったネット上でのWeb公開の手順をつづっていきます。
【なぜGitHubを使うのか】
(1)準備するコストが低い
一般的に、ネット上で何かを公開する際は「ドメインを買う」、「サーバー用のPCを用意する」、「サーバー用ソフトウェアのインストール」などの準備が必要となってきます。
最近ではクラウドサーバーも出てきたので実機のPCを購入する必要はないのですが、やはり月額の利用料金といった金銭的なコストがかかってしまいます。
一方で、GitHubはソフトウェアの導入からネット上での公開まで、全て無料で行えます。
ただしGitの概念やGitHubの使い方といった、学習コストはある程度必要になります。
とはいえ、今回の目的で必要な知識はあまり多くはないですし、後から覚えていっても問題ありません。
(2)ローカル上でテストする際のエラーを避ける
HTMLファイル自体はわざわざネット上に公開せずとも、PC内のフォルダから選んでブラウザで開くことも可能です。
ですが、処理内容によってはローカル環境での実行が原因のエラーを発生することがあり、解決のためにサーバーを用意する必要性が出てくることがあります。
(ex. Google Chromeでローカル上のファイルを読み込もうとすると「XMLHttpRequest cannot load」というエラーが発生)
Qiita [*その他*] ChromeにてAjaxでローカルファイルにアクセス
http://qiita.com/cigalecigales/items/33afaa42f91542ffa62e
XAMPPなどを使い、ローカルサーバーを立てるという手段もありますが、わざわざインストールしてサーバーを立ち上げるというのも面倒なため、代わりにGitHub上にアップすればすぐに条件を満たすわけです。
(3)ソース管理にもってこい
これはGit自体の特徴ですが、ソースの変更や前の状態に戻すといった操作も簡単に行える(というか、後者はローカル環境では難しい)ので、管理が楽になります(あと、結果としてネット上にバックアップも残ります)。
ただし、今回のようにネット上へWebサイトやコンテンツとして公開する場合、少なくともソースも公開する必要があるため、ソースコードを秘密にしたい場合は今回の手法は使えません。
(非公開にすること自体は可能ですが、Webサイトとして開けなくなります。)
【公開の手順】
では、一通り理由を説明したところで、いよいよ手順を書いていきます。
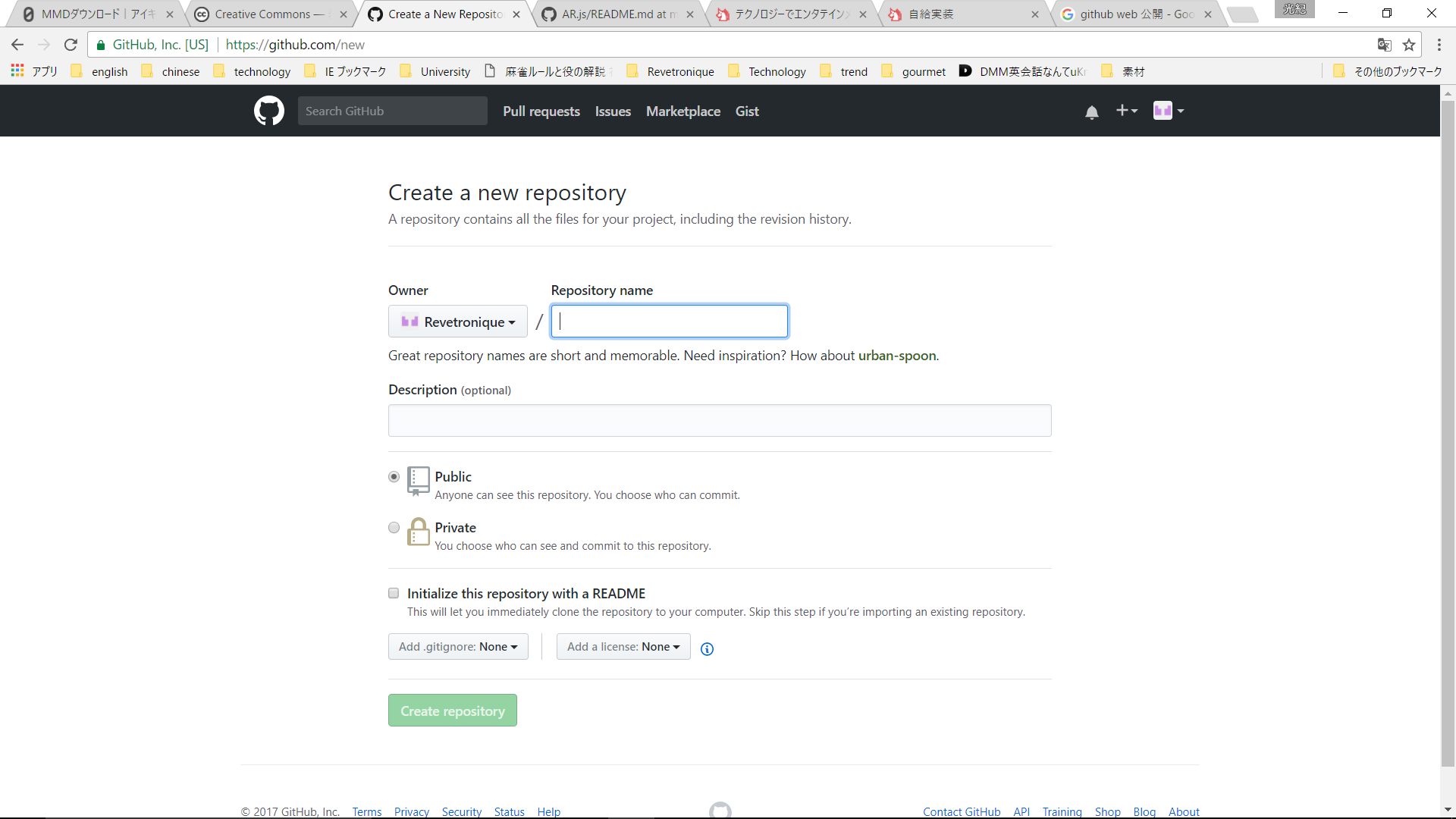
(1)リポジトリを新規作成
とにかく、まずはリポジトリを作ります。名前はなんでもOK。
ただし、公開(Public)設定にしておく必要があります。

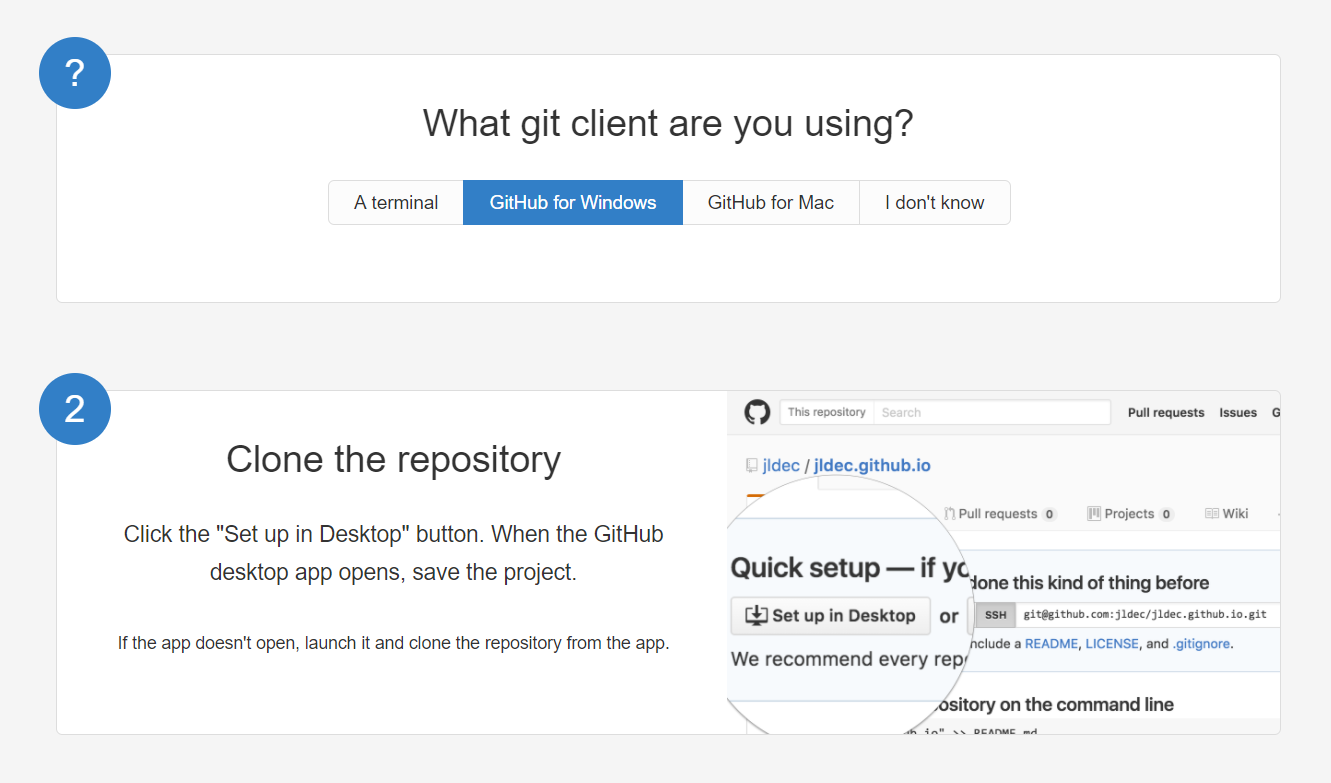
(2)ローカル環境へクローン
リポジトリを作成したら、次はローカル環境へリポジトリをクローンします。
要は、自分のPCにリポジトリをコピーすることなのですが、GitHubのソフトウェアをインストールしている場合、「Set up in Desktop」というボタンを押せば、自動的にソフトが起動してクローンの手続きに入れます。
(ターミナルソフトを起動してコマンドを打ちこんでも可能です。)

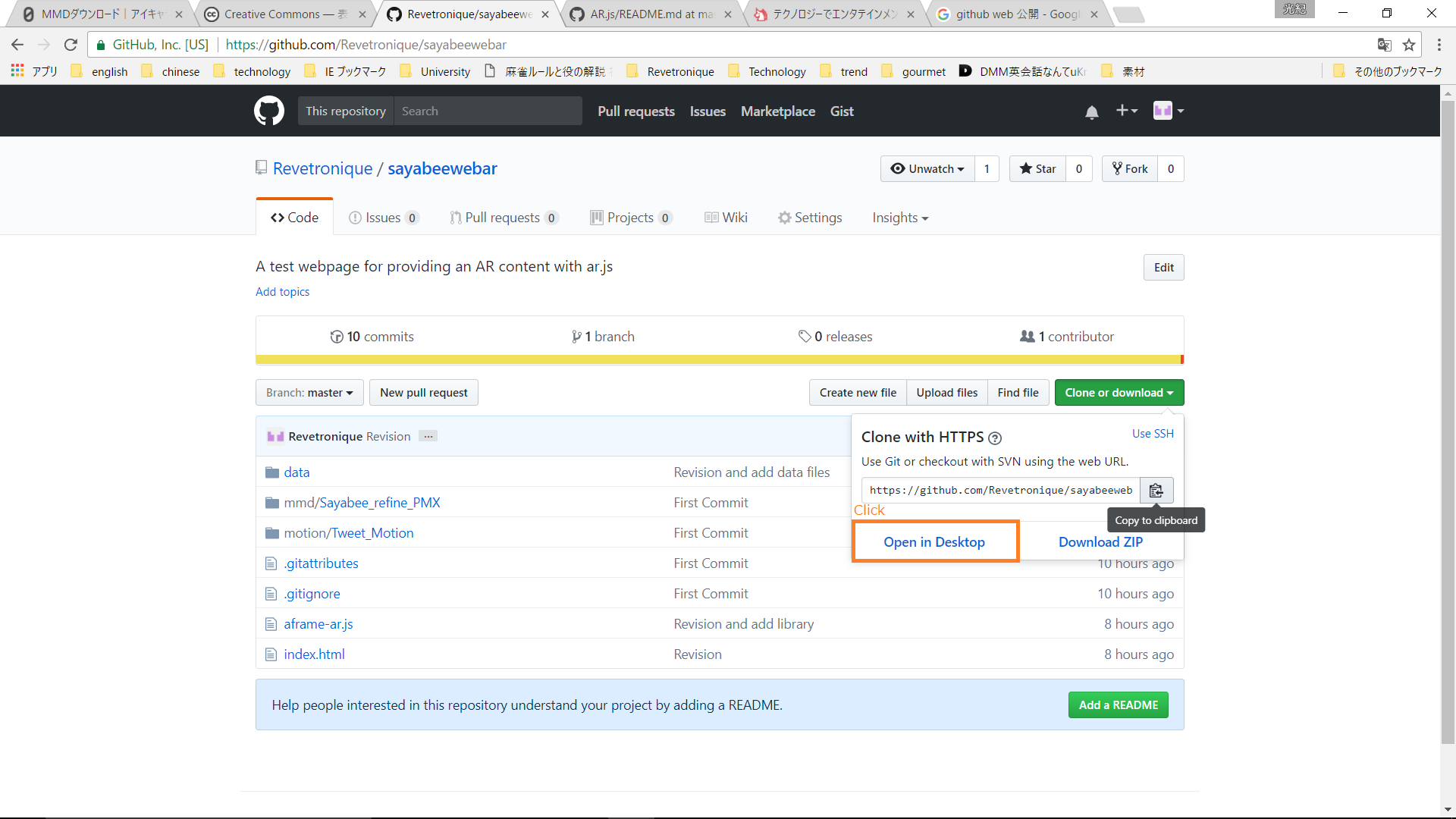
ちなみに、すでにファイルなどをアップロードしたリポジトリの場合は下のような画面になります。

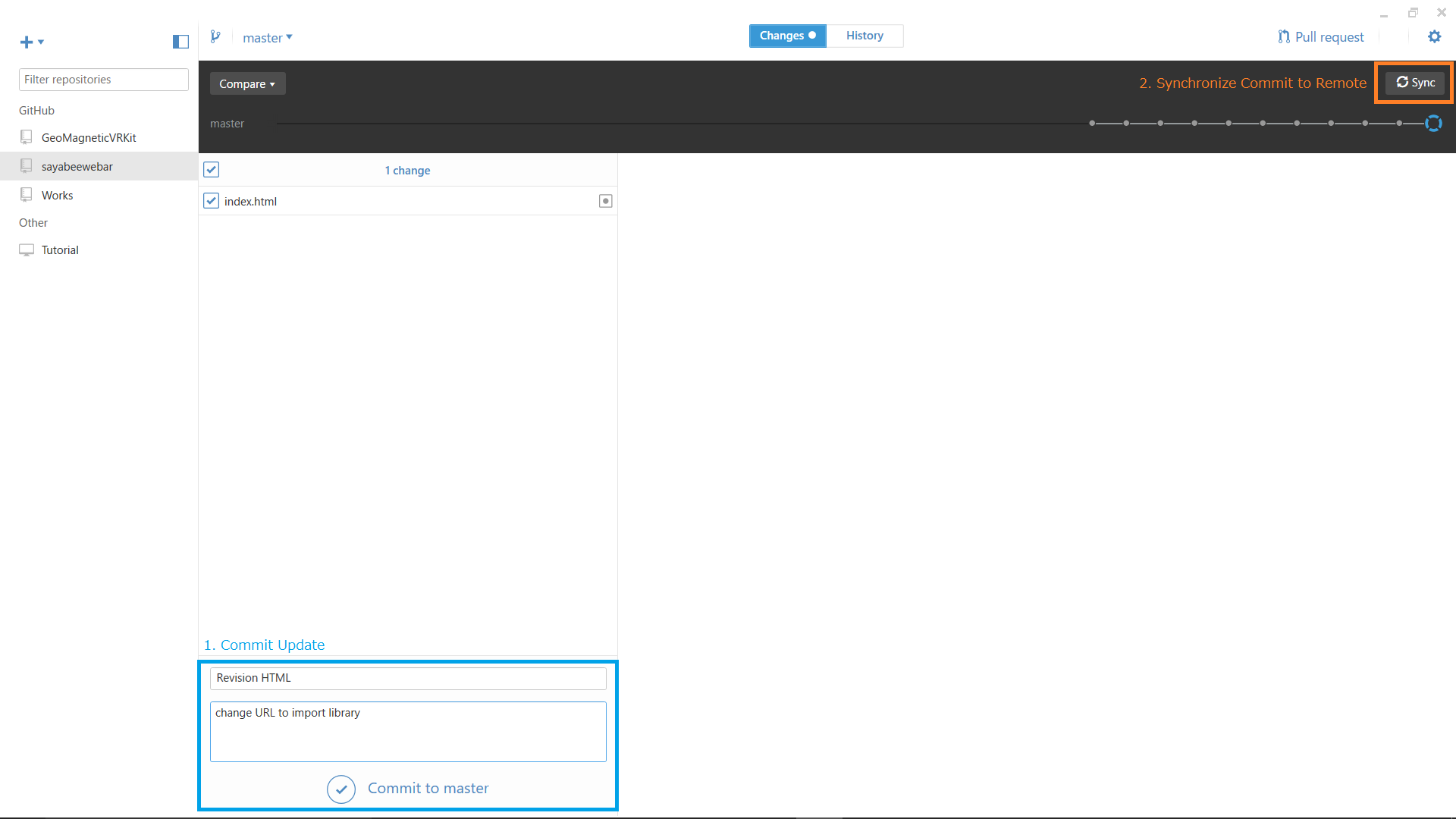
(3)コミット&同期(Sync)
PCにリポジトリをダウンロードした後は、必要なファイルを入れてネット上(リモート)のリポジトリと同期します。
まずはGitHubソフトウェアを起動します。
起動したら、左のリストからリポジトリを指定し、「Sync」ボタンの真下にあるバーの一番右の丸をクリックすると、変更をコミットする画面が出てきます。

ファイルを入れる場所は、手順(2)でリポジトリを落とす場所を指定するのですが、そこで作られたフォルダ内に入れるとリポジトリが変わったことを認識してくれるので、概要(Summary)と詳細(Description)を入力してコミットボタン(Commit to ○○)を押すとコミットは完了です。
コミットが終わったら、右上の「Sync」ボタンを押してリモートと同期させます。
なお、変更を同期してからWebページに反映されるまで少し時間がかかるので、ページの確認はしばらく待ってからしたほうがよいでしょう。
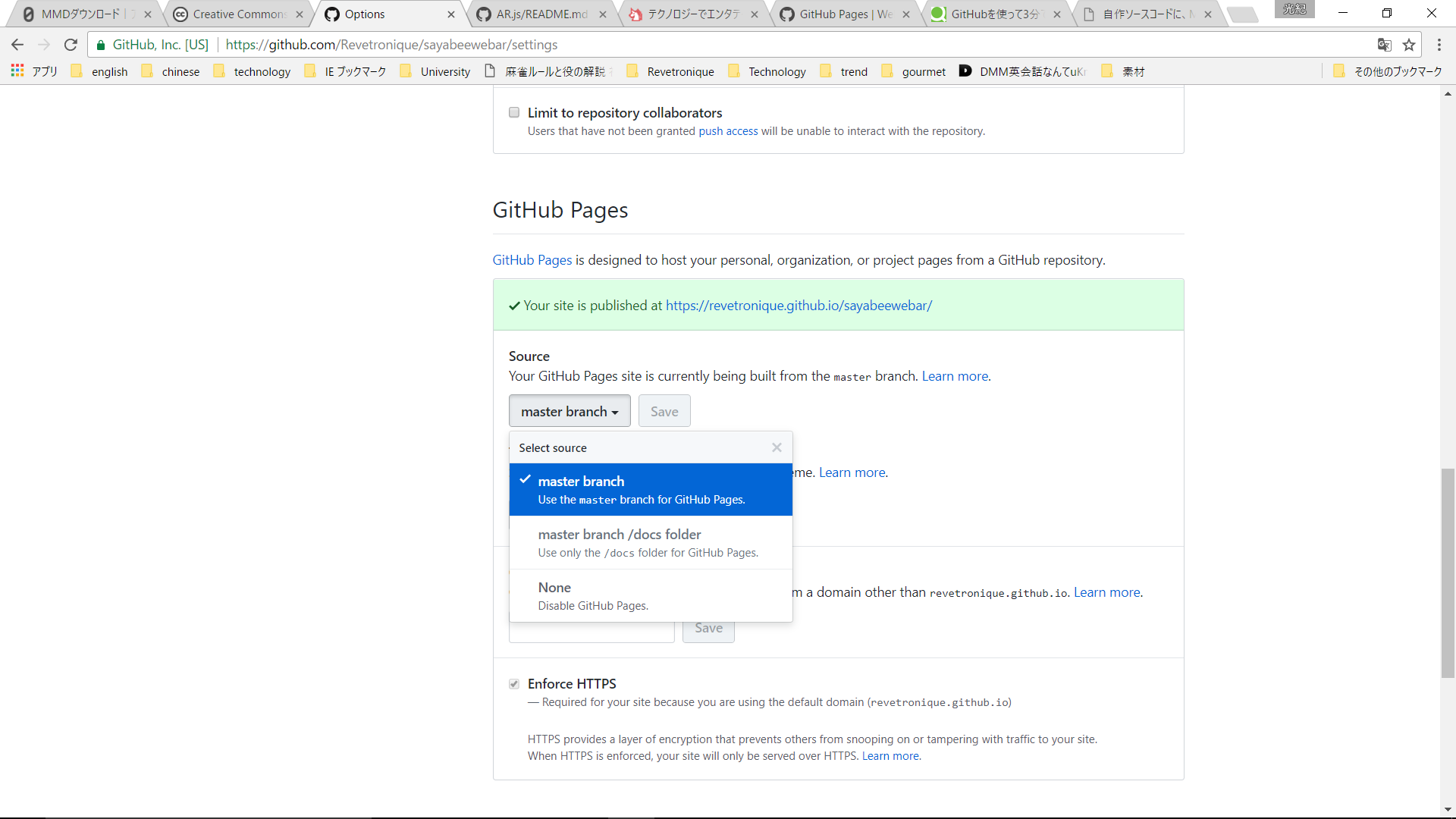
(4)Webページ設定
リモートのリポジトリに変更が反映されたら、GitHubのWebページから作成したリポジトリのページに移動し、「Setting」メニューを選択します。
少し下に「GitHub Pages」という項目があるので、「Source」を「master branch」にすれば、masterブランチ全体をWebページとして公開できるようになります。

(5)Webページへのアクセス
あとは、WebブラウザでURLを入力すればページが表示されます。
URLは 「https://(ユーザー名).github.io/(レポジトリ名)」 となっています。
以上がすべての手順となっています。
あとは、作ったWebコンテンツを
【参考】
GitHub Pages 公式チュートリアル
https://pages.github.com/
Qiita GitHubを使って3分でHPを公開する。
http://qiita.com/budougumi0617/items/221bb946d1c90d6769e9
ただ、公式ページは少し情報が古い(?)ので、本記事と一部異なる記述があります。
【雑記】
Gitの使い方は適当に使ったり調べたりして覚えていったのですが、知識を整理したいとも思っているので、解説書として最適な本を探していたりします。
とりあえず、入門書的なものとより専門的なもの2冊で考えてたりします。
まず、これを入門書として読み、改めてGitを理解しようかなと。
というのも、CodeIQ Magazine で読んだこの特集がとても分かりやすかったので、本でも読んでみたいなと思ったからで。
https://codeiq.jp/magazine/category/git-ai/
より専門書的なものだと、例えばこの書籍でしょうか?
開発したWebコンテンツをGitHubですぐに公開する
 Programming
Programming


コメント