こんばんは。
少し前にWindowsストアアプリの記事を書いたのですが、今回はその続きです。
いよいよ、アプリの作り方に入ります。
【ストアアプリで Hello World】
(今回は、C#を使用する前提です)
インストールが完了したら、ためしにアプリを作ってみましょう。
まずは、VS2015を起動してください(ショートカット、あるいはスタートメニューから検索して実行しても可)。
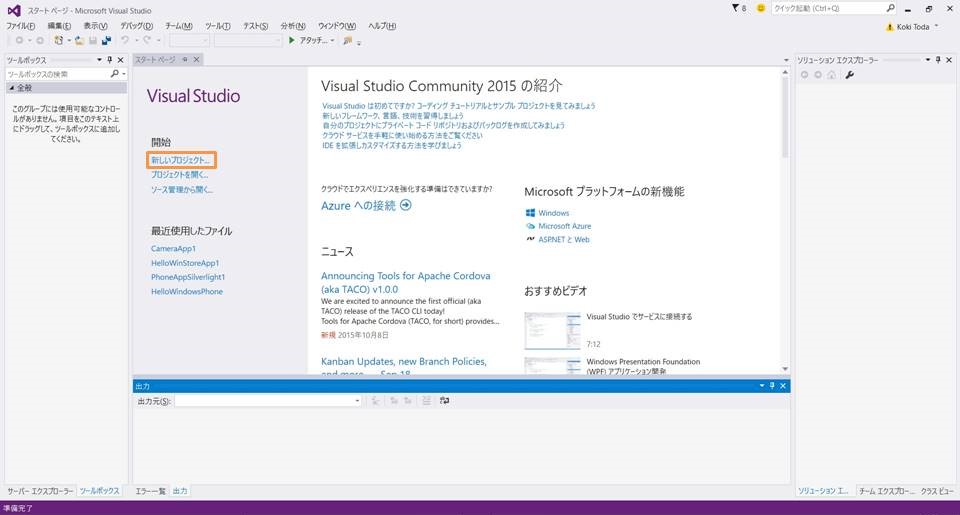
起動すると下のような画面が出ますので、枠で囲んだ部分をクリックしましょう。

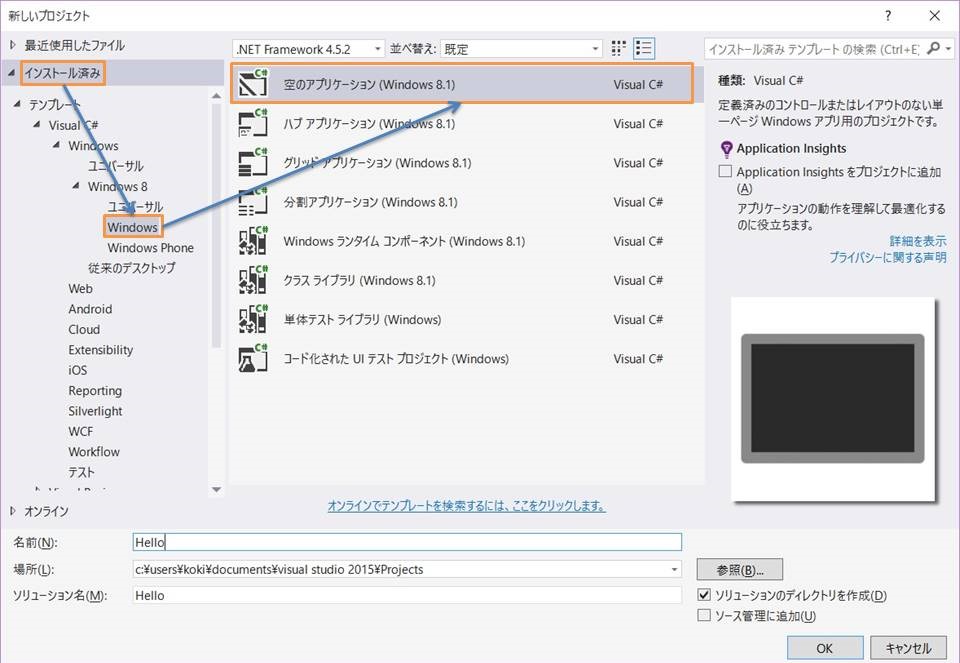
すると、下のポップアップ画面が出現します。
ここで新しいプロジェクト(プログラムを制作するファイル等をまとめたもの)の作成をしていきます。今回はストアアプリを作成するため、「空のアプリケーション(Windows 8.1)」を選択します。

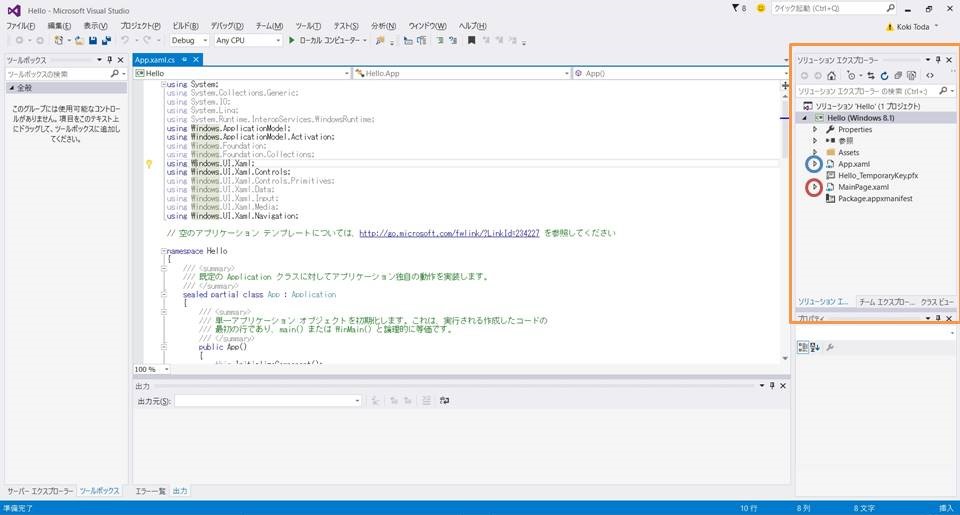
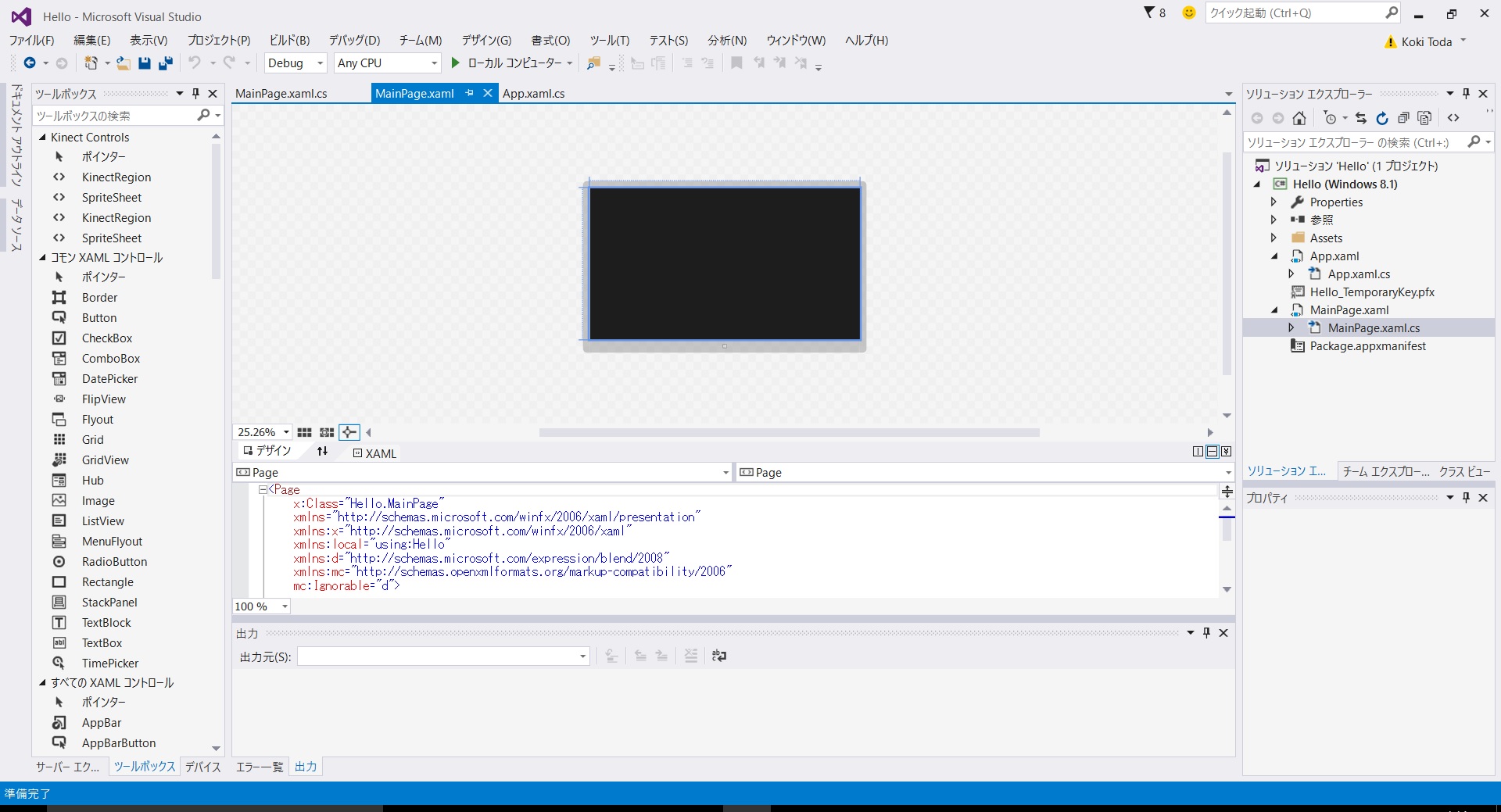
作成した直後はこの画面が現れます。
いきなりここからプログラムを作成するのは難しいので、右の枠で囲んだ部分の中から、赤い丸と青い丸で示した部分をクリックしましょう。

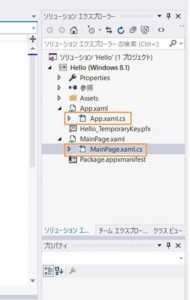
新しい項目が出てきました。
二つとも「.cs」という拡張子が付いていますが、これらにC#のソース部分が記述されています。

どちらも同じ名前の「.xaml」という拡張子と連動しており、表示内容にかかわる部分をXAML、計算や操作に対する処理などロジック部分をCS(C#の場合)のファイルで分けているのです。
これにより、従来のアプリでは難しかったデザインとコード部分の分離が簡単になり、例えばアプリのデザインとプログラムの実装を別の人間が行うことも可能になったりするわけですが、この話はまた別の機会に。というか、当方もまだちゃんと使えるわけでもないので…(汗
とりあえず、上のリストから「MainPage.xaml」をダブルクリックしてみましょう。
少し時間が経過した後、下のような画面に切り替わるはずです。

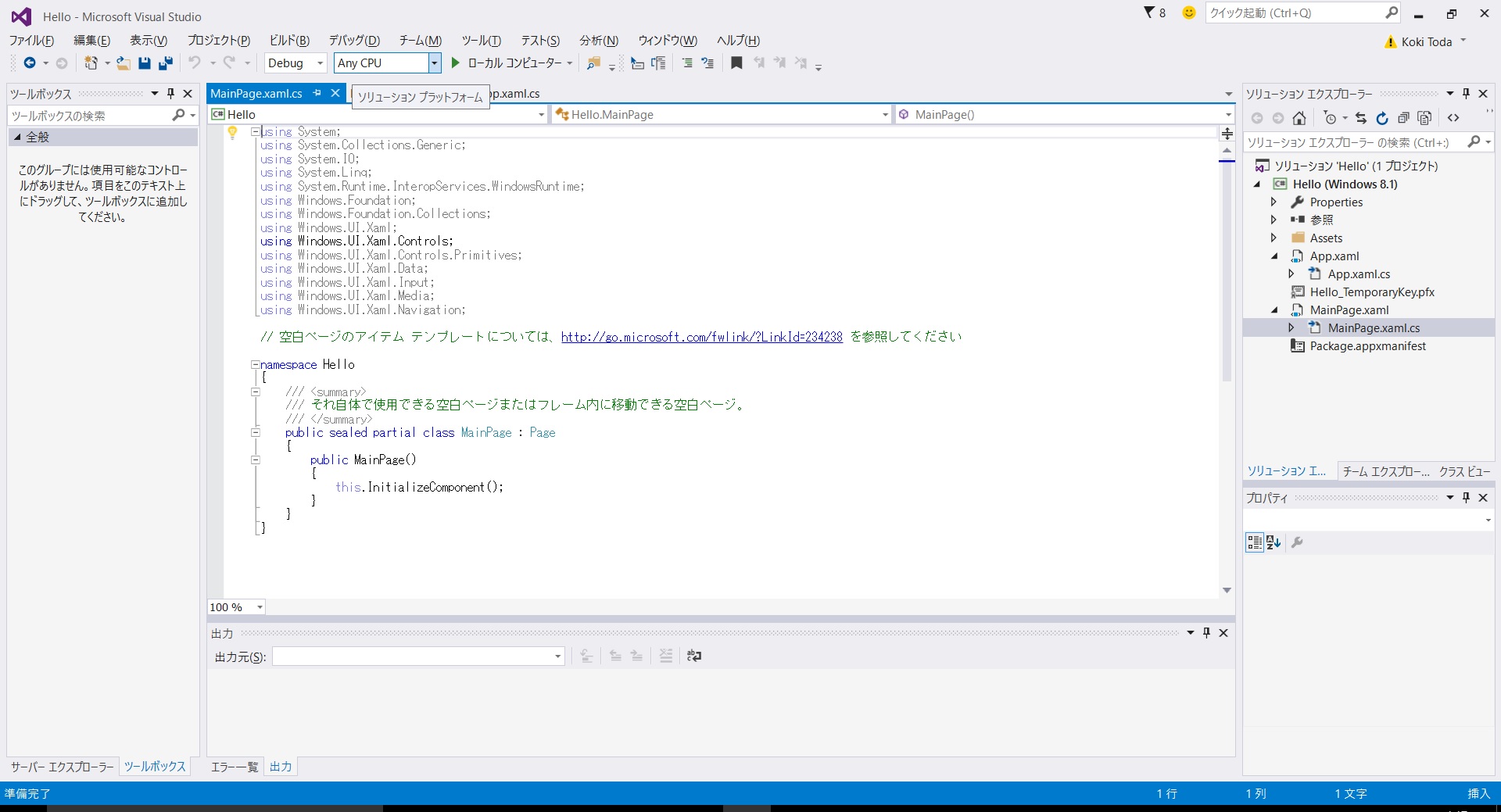
ちなみに、「MainPage.cs」をダブルクリックするとこんな感じ。

あ、コードばかりですね。ちょっとここは飛ばしましょう(笑)
ひとまず前の画面に戻り(タブで同じ名前のものをクリックすればOK)、下のように画面左から「TextBlock」というコンポーネント(アプリを構成する部品)をドラッグしてみましょう。

すると、このようにテキストがアプリ内に配置されます。
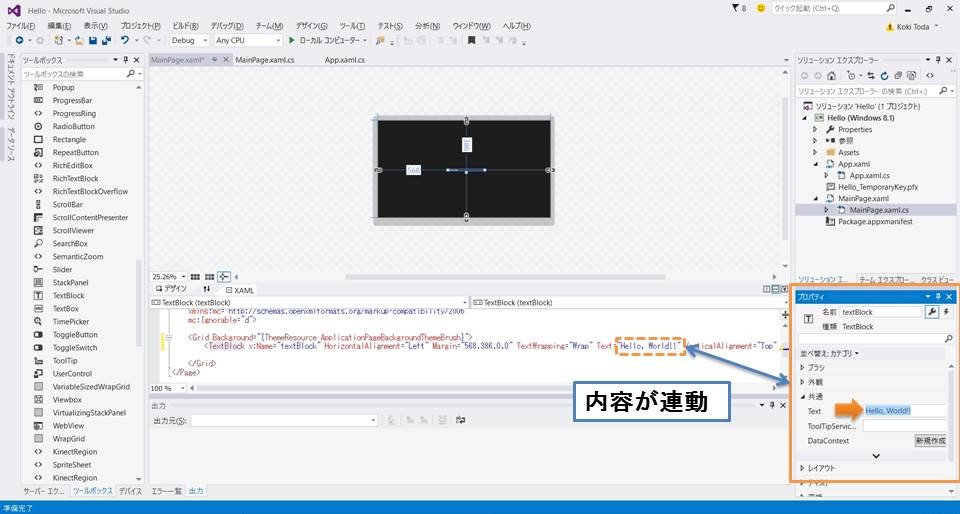
そして右下のプロパティという項目で、部品それぞれの見た目などを決定することができます。
まずは、「共通」>>「Text」と項目を選んで、その内容を「Hello World!!」にしてみます。すると、真ん中下のXAMLで記載された部分も変更されていると思います。このプロパティとXAMLは連動しているので、直接XAMLを書かなくても見た目などの設計を変更することが可能です(XAMLを直接いじる必要がある部分もありますが、それも追々(あれば))。

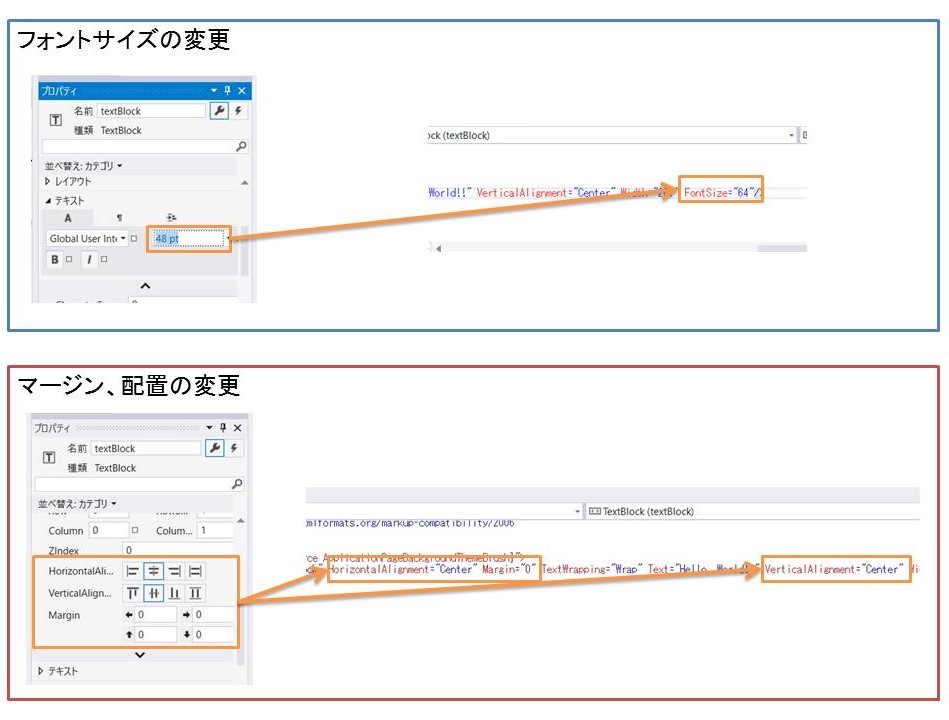
しかし、このままでは文字が小さくて見づらいので、テキストの見た目も変えていきます。
フォントサイズ(48pt)は「テキスト」から、マージンと配置については「レイアウト」のカテゴリから探して設定してみましょう。見つからない場合は、プロパティ内の検索(虫眼鏡のついたテキスト入力)から、必要なものを入力して検索します(フォントサイズはsize、マージンはmargin、配置はalignmentで見つかります)。

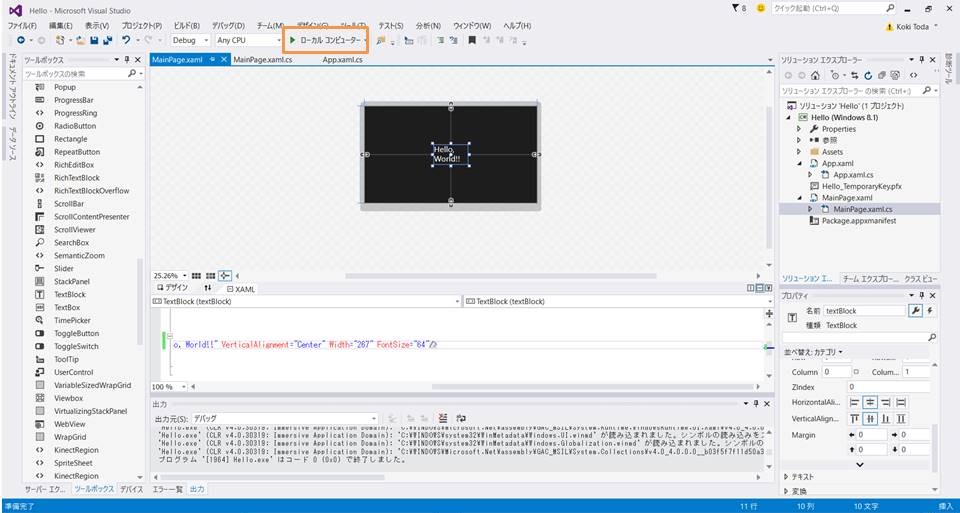
編集が完了したら、デバッグを開始してみます。
上の再生ボタンのようなやつ(枠で囲った部分)を押してみると、プログラムが実行されます。

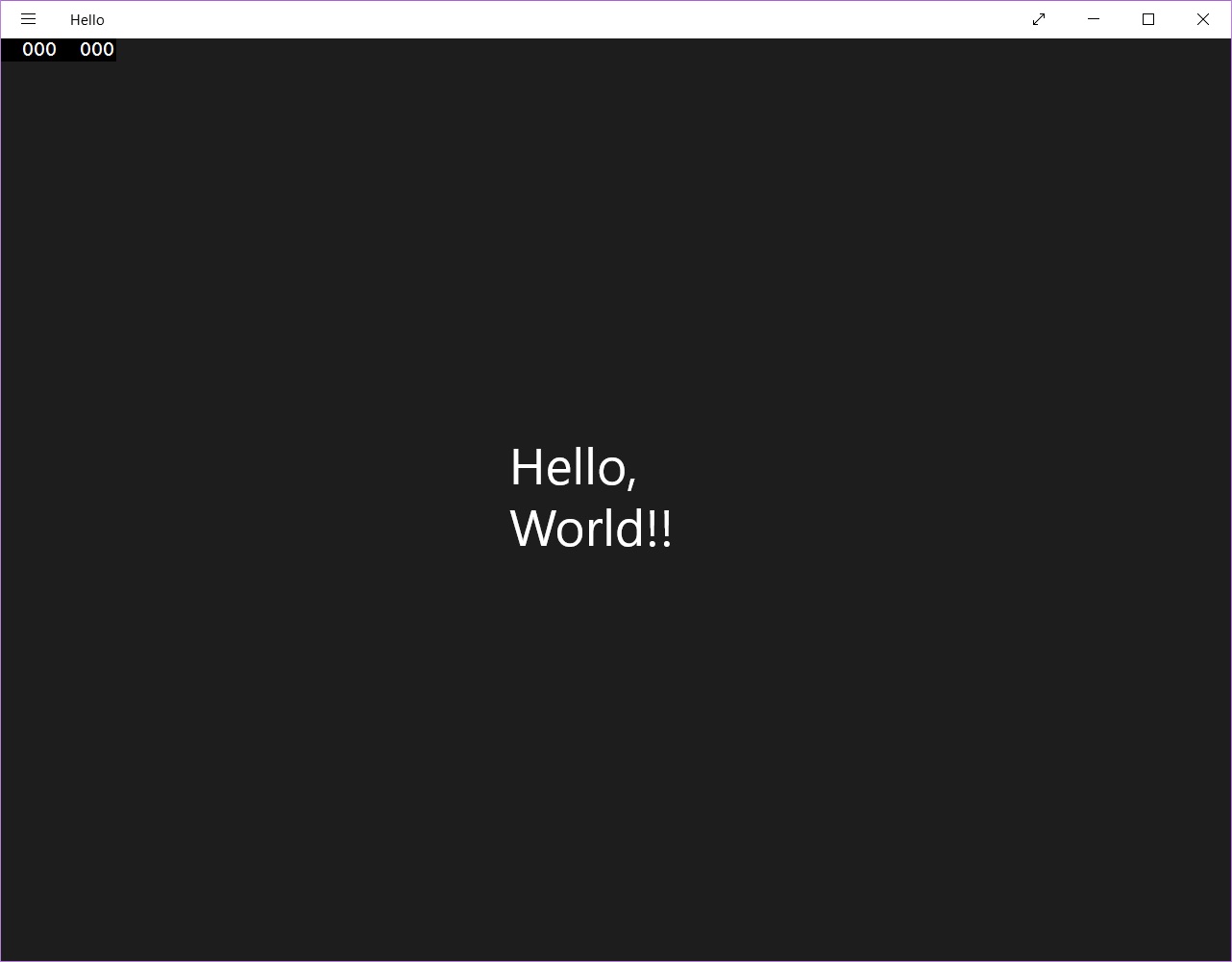
少し待つと、こんなアプリ画面が出現すると思います。

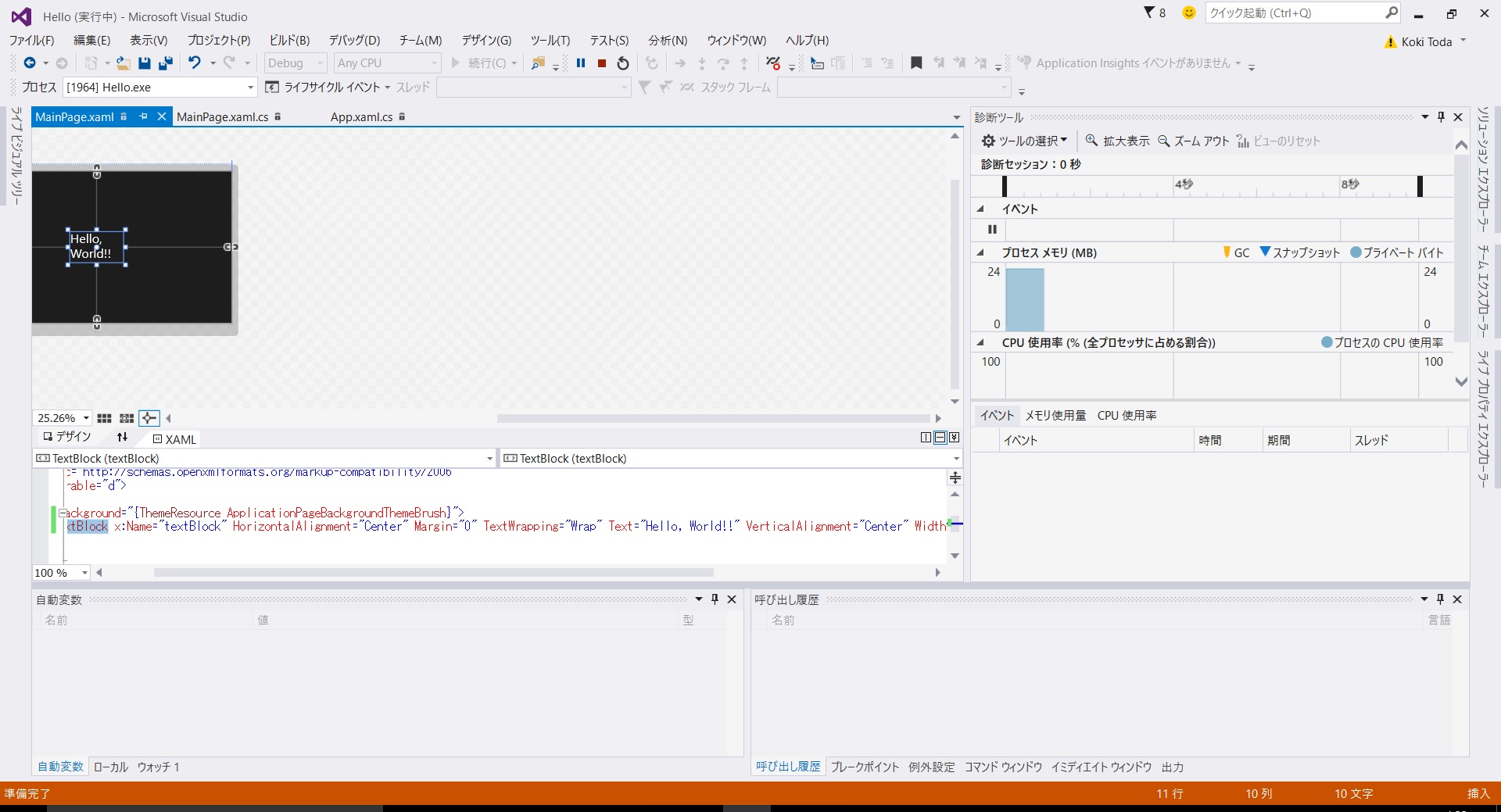
また、開発環境のほうはこんな画面に変化します。
これは、プログラムの動作をデバッグしたりする画面なのですが、まだあまり使い込んでいないので、ここはまたわかり次第、記事にでもしようかと。

終了する際は、アプリを閉じるか、デバッグ画面の赤い停止ボタンみたいなやつをクリックします。
これで、最初のアプリ制作は終了です。
【終わりに】
今回は、ほとんど開発環境の使い方みたいになっていましたが、最初はこんな感じで慣れると良いでしょう。
ただ、アプリ制作自体はこれで終わりではなく、アプリ内の処理などを実装するためのコード制作も残っています(今回のアプリはコードの実装は必要ありませんでしたが)。
記事の途中で「MainPage.cs」というファイルを見ましたが、実装は主にそのファイル内に記述していく形です。また、実装は主にボタンへのタッチやリストメニューの選択などに応じた処理を実装していく「イベントドリブン」という方式で行っていくので、先に進みたい方はそれを頭の片隅に置いておくと良いでしょう。
次はそのあたりを特集できればと。
それでは(・Д・)ノ
Windowsストアアプリ制作入門(2)
 Programming
Programming


コメント